SwiftResponse daje możliwość z integrowanie naszego systemu z popularnymi platformami e-commerce. Integracja sprawi, że na stronie wątku (ticketa) będą wyświetlane podstawowe informacje o zamówieniach. Zamówienia są powiązane z wątkiem po adresie mailowym klienta – nadawcy wiadomości. To znaczy, że zostaną wyświetlone wszystkie zamówienia klienta, które są zarejestrowane na ten sam adres email, który wysłał do nas daną wiadomość.
Bez obaw!
SwiftResponse nie wpływa w żaden sposób na zamówienia ze sklepu. Integracja polega tylko na zaczytywaniu szczegółów zamówień i ma charakter czysto informacyjny
Podłączenie sklepu krok po kroku

- Zaloguj się do swojego systemu Swiftresponse
- Przejdź do zakładki Ustawienia > Sklepy
- Kliknij w link Podłącz sklep
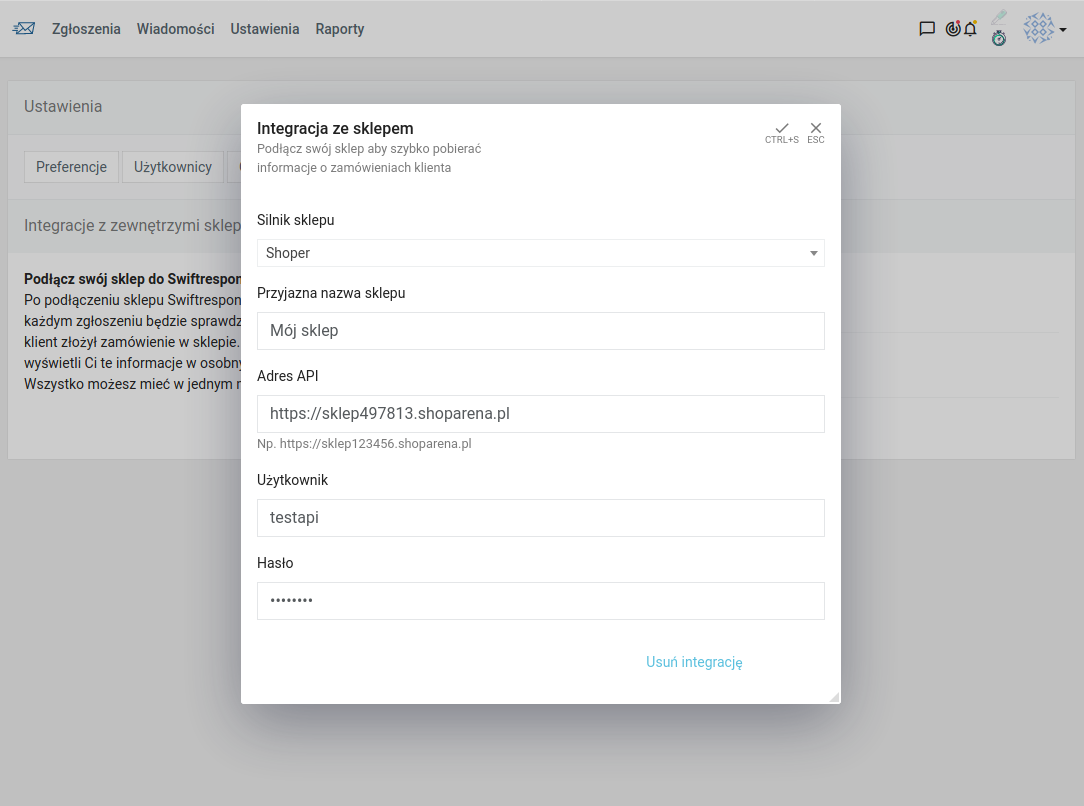
- W nowym oknie uzupełnij wszystkie wymagane informacje
- Jako silnik sklepu wybierz: Shoper
- W polu Przyjazna nazwa sklepu podaj dowolną rozpoznawalną dla Ciebie nazwę
- Jako Adres API musisz podać adres URL swojego sklepu. Najlepiej podać tutaj wewnętrzną domenę nadawaną przez Shoper w stylu: „https://sklep123456.shoparena.pl”
- Użytkownik i Hasło – tutaj musisz podać dane ustanowione podczas tworzenia użytkownika API w systemie Shoper. Jak to zrobić możesz przeczytać tutaj: > Jak w Shoperze utworzyć dostęp po API
- W prawym górnym rogu naciśnij przycisk zapisu lub użyj kombinacji CTRL+S

Sprawdzenie poprawności podłączenia
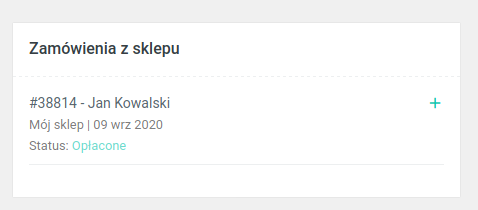
Przejdź teraz do dowolnego zgłoszenia. Jeśli wszystkie dane podane di integracji są poprawne to w bloku po lewej stronie pojawią się zamówienia znalezione w danym sklepie, które zostały złożone z tego samego adresu email, co w zgłoszeniu.